
its compact design that tries to fit all possible situations while giving best overview over relevant data,.its big variety of options and API for out of the box configuration for individual needs,.
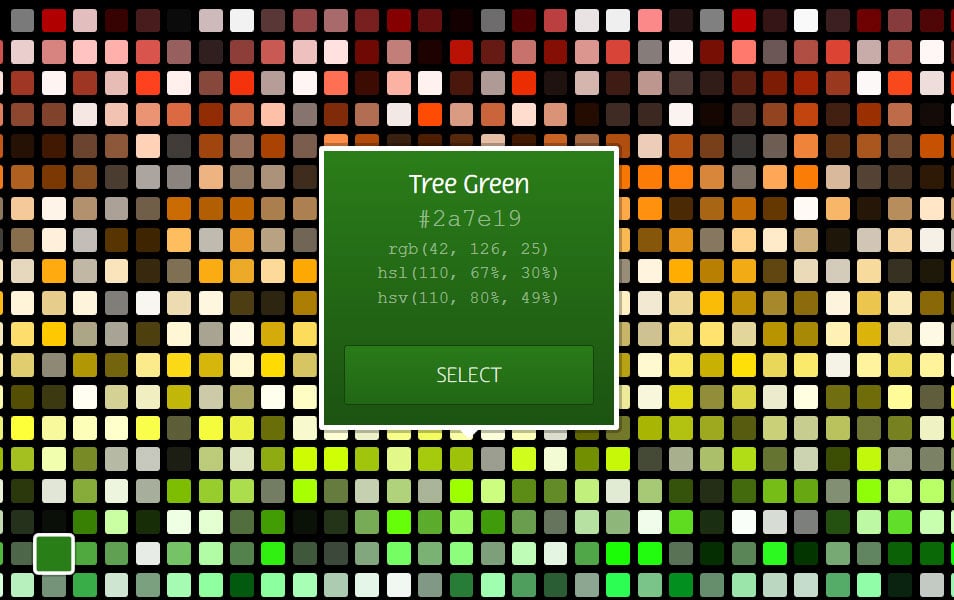
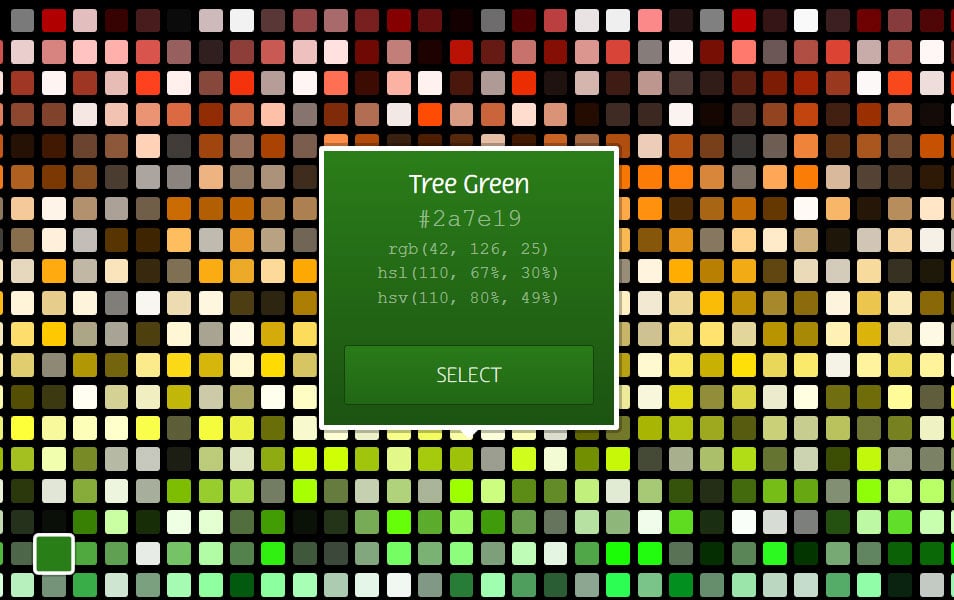
 its fast, responsive and supportive cursor rendering,. its practical color value memory slots,. its convenient multiple usage of input fields (typing, arrow/page keys or dragging for value changes),. its big variety of visualized color spaces (rgb, hsv and hsl),. From expert use to simple color picking), its 4 different UI sizes (advanced, smaller, simple and tiny. See also a simple jQuery implementation preview here Short descriptionĬolorPicker is very convenient and intuitive to use due to This demo uses jsColor.js (3.8KB), a javaScript only implementation of colors.js and colorPicker.jsĬalling the colorPicker on all inputs with the className 'color': jsColorPicker('lor') (Better description will follow.)Ĭhange drop down to connect test patches to Colors instance or to ColorPicker: Some hints: resize colorPicker to see 4 different possible sizes use keybord, arrow/page keys our mouse in input fields to manipulate values try all buttons on right side of colorPicker to explore functionalities. Use the drop down menu to connect the patches with its own Colors instance or to sync with the instance of ColorPicker. The initial setup: ColorPicker UI (user interface) to the left as a standalone instance and test patches to the right (also interactive) connected to a separate instance of Colors. This demo section shows how ColorPicker's and Colors' APIs work and how they communicate to the outer world.
its fast, responsive and supportive cursor rendering,. its practical color value memory slots,. its convenient multiple usage of input fields (typing, arrow/page keys or dragging for value changes),. its big variety of visualized color spaces (rgb, hsv and hsl),. From expert use to simple color picking), its 4 different UI sizes (advanced, smaller, simple and tiny. See also a simple jQuery implementation preview here Short descriptionĬolorPicker is very convenient and intuitive to use due to This demo uses jsColor.js (3.8KB), a javaScript only implementation of colors.js and colorPicker.jsĬalling the colorPicker on all inputs with the className 'color': jsColorPicker('lor') (Better description will follow.)Ĭhange drop down to connect test patches to Colors instance or to ColorPicker: Some hints: resize colorPicker to see 4 different possible sizes use keybord, arrow/page keys our mouse in input fields to manipulate values try all buttons on right side of colorPicker to explore functionalities. Use the drop down menu to connect the patches with its own Colors instance or to sync with the instance of ColorPicker. The initial setup: ColorPicker UI (user interface) to the left as a standalone instance and test patches to the right (also interactive) connected to a separate instance of Colors. This demo section shows how ColorPicker's and Colors' APIs work and how they communicate to the outer world. 
ColorPicker v1.0 is a small (45.4KB, 19.5KB gZip) but very advanced framework independent javaScript color picker and color conversion / calculation tool that supports the following color spaces: rgb, hsv, hsl, hex, cmyk, cmy, XYZ, Lab but also alpha, WCAG 2.0 readability standards (based on opacity levels of all layers), contrast, color similarity, grayscale, 2-layer or 3-layer overlap mix, etc.






 0 kommentar(er)
0 kommentar(er)
